Assets.xcassetsに と
と を準備
を準備
NotificationsView.swift
配列値をセットしたリストを追加
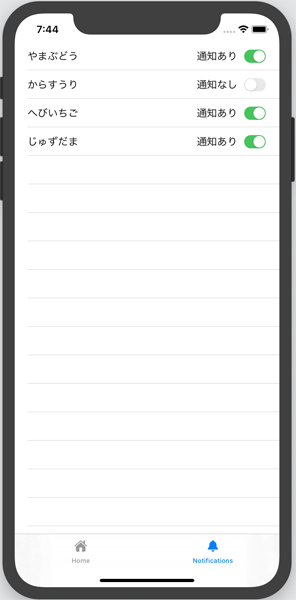
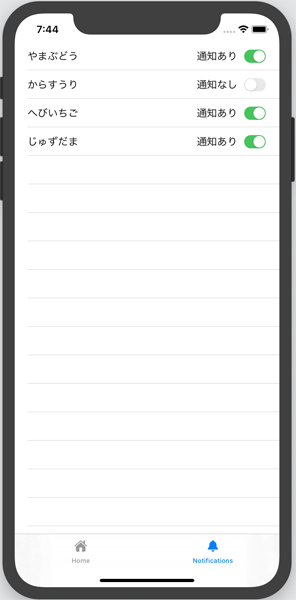
[Product]-[Run]実行
左上のTabApplicationで戻って、Notificationsを選択。

 と
と を準備
を準備NotificationsView.swift
配列値をセットしたリストを追加
var body: some View {
VStack{
List {
ForEach(0 ..< fruits.count) { index in
HStack {
Text(self.fruits[index].kind)
Spacer()
Text(self.fruits[index].checked ? "通知あり" : "通知なし")
}
}
}
}
}
→
var body: some View {
VStack{
List {
ForEach(0 ..< fruits.count) { index in
HStack {
Text(self.fruits[index].kind)
Spacer()
Text(self.fruits[index].checked ? "通知あり" : "通知なし")
Image(self.fruits[index].checked ? "toggleon" : "toggleoff")
}
}
}
}
}
左上のTabApplicationで戻って、Notificationsを選択。