app>src>main>java>com.example.tabapplication>ui>home>NotificationsFragment.kt
先頭にファイルfruits.datがあればgetFile2Data関数呼出、なければputData2File関数呼出を追加。
Viewが終わる時にputData2File関数呼出を追加。
getFile2Data関数で、ファイルを入力オープンし、読込各行をカンマで分割し、dataから元ListItem削除、dataに新ListItemを追加。
putData2File関数で、ファイルを出力オープンし、dataの各ListItemの値をカンマ結合。改行結合してできた文字列をファイルに書込。
contextのところにrequireContext()。Listの項目修正に、removeとadd。
実行
開始時にWebを表示。
戻って、Notificationsを選択。
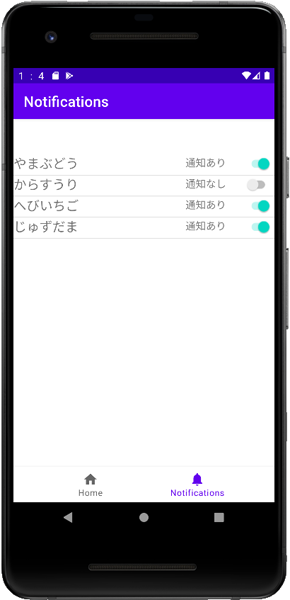
通知設定状況を変化させる。
Home選択でWebを表示。アプリを終了
Android Studioの[表示]-[ツール・ウィンドウ]-[デバイス・ファイル・エクスプローラー]
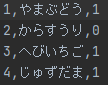
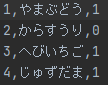
デバイスを選択して[data]-[data]-[com.example.tabapplication]-[files]にあるfruits.datをダブルクリック
変化させた通知設定状況が表示される。

アプリを起動してWebを表示。
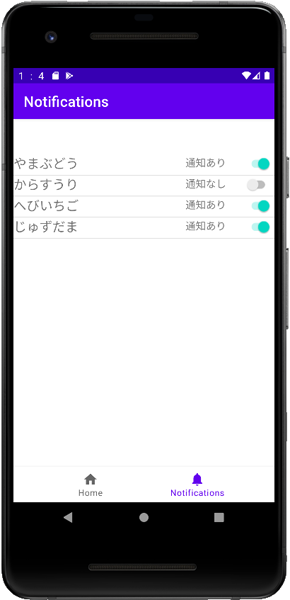
戻って、Notificationsを選択。
変化させた通知設定状況が表示される。

先頭にファイルfruits.datがあればgetFile2Data関数呼出、なければputData2File関数呼出を追加。
Viewが終わる時にputData2File関数呼出を追加。
getFile2Data関数で、ファイルを入力オープンし、読込各行をカンマで分割し、dataから元ListItem削除、dataに新ListItemを追加。
putData2File関数で、ファイルを出力オープンし、dataの各ListItemの値をカンマ結合。改行結合してできた文字列をファイルに書込。
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
notificationsViewModel =
ViewModelProvider(this).get(NotificationsViewModel::class.java)
_binding = FragmentNotificationsBinding.inflate(inflater, container, false)
val root: View = binding.root
val list = root.findViewById<ListView>(R.id.list)
val adapter = MyListAdapter(requireContext(), data, R.layout.list_item)
list.adapter = adapter
list.setOnItemClickListener{ _, _, position, id ->
val item = adapter.getItem(position)
val newItem = ListItem(id,item.kind,!item.checked)
data.removeAt(position)
data.add(position,newItem)
adapter.notifyDataSetChanged()
}
return root
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
→
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val file = requireContext().getFileStreamPath("fruits.dat")
if(file.exists()){
getFile2Data()
}else{
putData2File()
}
notificationsViewModel =
ViewModelProvider(this).get(NotificationsViewModel::class.java)
_binding = FragmentNotificationsBinding.inflate(inflater, container, false)
val root: View = binding.root
val list = root.findViewById(R.id.list)
val adapter = MyListAdapter(requireContext(), data, R.layout.list_item)
list.adapter = adapter
list.setOnItemClickListener{ _, _, position, id ->
val item = adapter.getItem(position)
val newItem = ListItem(id,item.kind,!item.checked)
data.removeAt(position)
data.add(position,newItem)
adapter.notifyDataSetChanged()
}
return root
}
override fun onDestroyView() {
putData2File()
super.onDestroyView()
_binding = null
}
private fun getFile2Data(){
var pos = -1
var id:Long = 0
requireContext().openFileInput("fruits.dat")
.bufferedReader().forEachLine {
pos += 1
id += 1
val arr = it.split(",")
var chk = false
if(arr[2] == "1") chk = true
data.removeAt(pos)
val newItem = ListItem(id,arr[1],chk)
data.add(pos,newItem)
}
}
private fun putData2File(){
val str = StringBuilder()
data.forEach{
var chk = "0"
if (it.checked) chk = "1"
str.append("${it.id},${it.kind},${chk}")
str.append(System.getProperty("line.separator"))
}
requireContext().openFileOutput("fruits.dat", AppCompatActivity.MODE_PRIVATE)
.bufferedWriter().use {
it.write(str.toString())
}
}
実行
開始時にWebを表示。
戻って、Notificationsを選択。
通知設定状況を変化させる。
Home選択でWebを表示。アプリを終了
Android Studioの[表示]-[ツール・ウィンドウ]-[デバイス・ファイル・エクスプローラー]
デバイスを選択して[data]-[data]-[com.example.tabapplication]-[files]にあるfruits.datをダブルクリック
変化させた通知設定状況が表示される。

アプリを起動してWebを表示。
戻って、Notificationsを選択。
変化させた通知設定状況が表示される。