app>src>main>java>com.example.tabapplication>ui>home>NotificationsFragment.kt
listにsetOnItemClickListenerを追加。
dataから元のListItemを削除して、
画面のON/OFFの状態で新しいListItemを作成し、dataに追加する。
アダプタを更新。
Listの項目修正に、removeとaddを使うのが肝でしょう。
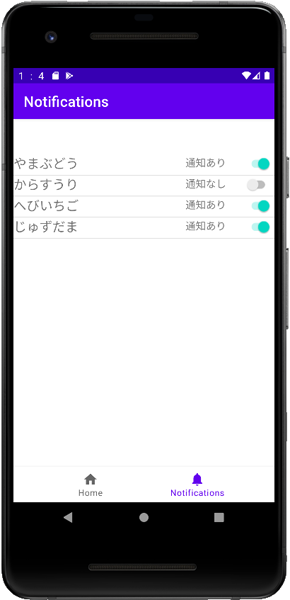
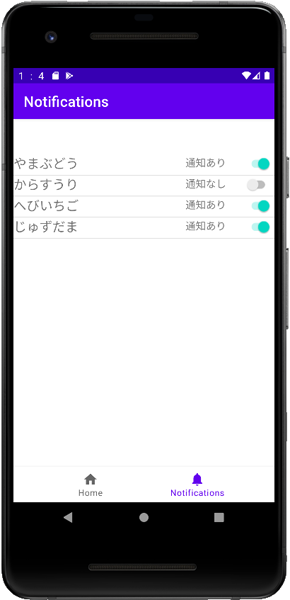
実行
開始時にWebを表示。
戻って、Notificationsを選択。

listにsetOnItemClickListenerを追加。
dataから元のListItemを削除して、
画面のON/OFFの状態で新しいListItemを作成し、dataに追加する。
アダプタを更新。
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
notificationsViewModel =
ViewModelProvider(this).get(NotificationsViewModel::class.java)
_binding = FragmentNotificationsBinding.inflate(inflater, container, false)
val root: View = binding.root
val list = root.findViewById<ListView>(R.id.list)
val adapter = MyListAdapter(requireContext(), data, R.layout.list_item)
list.adapter = adapter
return root
}
→
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
notificationsViewModel =
ViewModelProvider(this).get(NotificationsViewModel::class.java)
_binding = FragmentNotificationsBinding.inflate(inflater, container, false)
val root: View = binding.root
val list = root.findViewById<ListView>(R.id.list)
val adapter = MyListAdapter(requireContext(), data, R.layout.list_item)
list.adapter = adapter
list.setOnItemClickListener{ _, _, position, id ->
val item = adapter.getItem(position)
val newItem = ListItem(id,item.kind,!item.checked)
data.removeAt(position)
data.add(position,newItem)
adapter.notifyDataSetChanged()
}
return root
}
実行
開始時にWebを表示。
戻って、Notificationsを選択。