app>src>main>res>drwable-v24>toggleon.png
app>src>main>res>drwable-v24>toggleoff.png
に と
と を準備
を準備
app>src>main>res>layout>list_item.xml
ImageViewを追加
app>src>main>java>com.example.tabapplication>ui>home>NotificationsFragment.kt
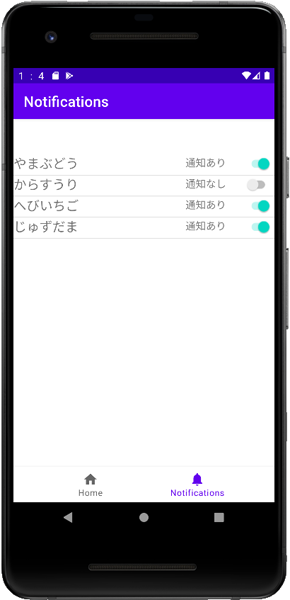
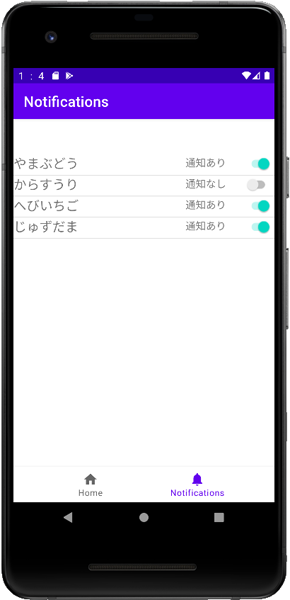
実行
開始時にWebを表示。
戻って、Notificationsを選択。

app>src>main>res>drwable-v24>toggleoff.png
に
 と
と を準備
を準備app>src>main>res>layout>list_item.xml
ImageViewを追加
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/kind"
android:layout_width="241dp"
android:layout_height="32dp"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:layout_editor_absoluteY="5dp" />
<TextView
android:id="@+id/checked_T"
android:layout_width="70dp"
android:layout_height="30dp"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/kind"
app:layout_constraintBottom_toBottomOf="parent"
tools:layout_editor_absoluteY="5dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
→
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/kind"
android:layout_width="221dp"
android:layout_height="32dp"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:layout_editor_absoluteY="5dp" />
<TextView
android:id="@+id/checkedT"
android:layout_width="90dp"
android:layout_height="30dp"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/kind"
app:layout_constraintBottom_toBottomOf="parent"
tools:layout_editor_absoluteY="5dp" />
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/checkedT"
tools:layout_editor_absoluteY="5dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val item = getItem(position)
val sview = convertView ?: inflater.inflate(resource, null)
sview.findViewById<TextView>(R.id.kind).text = item.kind
var ans = "通知なし"
if(item.checked) ans = "通知あり"
sview.findViewById<TextView>(R.id.checkedT).text = ans
return sview
}
→
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val item = getItem(position)
val sview = convertView ?: inflater.inflate(resource, null)
sview.findViewById<TextView>(R.id.kind).text = item.kind
var ans = "通知なし"
var src = R.drawable.toggleoff
if(item.checked) {
ans = "通知あり"
src = R.drawable.toggleon
}
sview.findViewById<TextView>(R.id.checkedT).text = ans
sview.findViewById<ImageView>(R.id.image).setImageResource(src)
return sview
}
開始時にWebを表示。
戻って、Notificationsを選択。