app>src>main>res>layout>fragment_notifications.xml
通知ページからテキストビューを削除して、リストビューを追加
app>src>main>java>com.example.tabapplication>ui>home>NotificationsFragment.kt
NotificationsFragmentに構造体(種別とチェック)の配列を追加
各行用のアダプタを作成して、レイアウトlist_item.xmlに構造体の配列をセット。
リストを追加。リストにアダプタをセット。
contextのところにrequireContext()を使わないといけないのが肝かも。
上記でlist_item.xmlの未定義が出るのでレイアウトを追加
app>src>main>res>layout>list_item.xml
テキストビューを追加
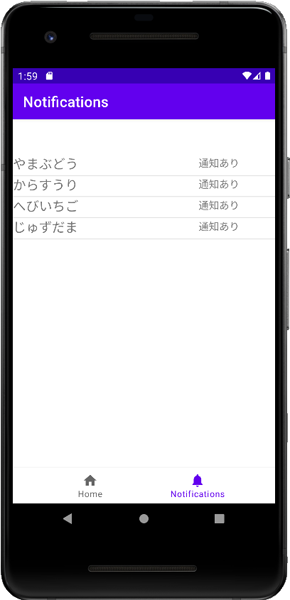
実行
開始時にWebを表示。
戻って、Notificationsを選択。

通知ページからテキストビューを削除して、リストビューを追加
<TextView
android:id="@+id/text_notifications"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:textAlignment="center"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
→
<ListView
android:id="@+id/list"
android:layout_width="0dp"
android:layout_height="0dp"
android:choiceMode="multipleChoice"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
NotificationsFragmentに構造体(種別とチェック)の配列を追加
各行用のアダプタを作成して、レイアウトlist_item.xmlに構造体の配列をセット。
リストを追加。リストにアダプタをセット。
class NotificationsFragment : Fragment() {
private lateinit var notificationsViewModel: NotificationsViewModel
private var _binding: FragmentNotificationsBinding? = null
// This property is only valid between onCreateView and
// onDestroyView.
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
notificationsViewModel =
ViewModelProvider(this).get(NotificationsViewModel::class.java)
_binding = FragmentNotificationsBinding.inflate(inflater, container, false)
val root: View = binding.root
val textView: TextView = binding.textHome
homeViewModel.text.observe(viewLifecycleOwner, Observer {
textView.text = it
})
return root
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}
→
data class ListItem(
val id: Long,
val kind: String,
val checked: Boolean
)
class NotificationsFragment : Fragment() {
private lateinit var notificationsViewModel: NotificationsViewModel
private var _binding: FragmentNotificationsBinding? = null
// This property is only valid between onCreateView and
// onDestroyView.
private val binding get() = _binding!!
private val data = mutableListOf(
ListItem(1,"やまぶどう",true),
ListItem(2,"からすうり",true),
ListItem(3,"へびいちご",true),
ListItem(4,"じゅずだま",true)
)
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
notificationsViewModel =
ViewModelProvider(this).get(NotificationsViewModel::class.java)
_binding = FragmentNotificationsBinding.inflate(inflater, container, false)
val root: View = binding.root
val list = root.findViewById<ListView>(R.id.list)
val adapter = MyListAdapter(requireContext(), data, R.layout.list_item)
list.adapter = adapter
return root
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}
class MyListAdapter (
private val context: Context,
private val data: List<ListItem>,
private val resource: Int
) : BaseAdapter() {
private val inflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
override fun getCount(): Int {
return data.size
}
override fun getItem(position: Int): ListItem {
return data[position]
}
override fun getItemId(position: Int): Long {
return data[position].id
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val item = getItem(position)
val sview = convertView ?: inflater.inflate(resource, null)
sview.findViewById<TextView>(R.id.kind).text = item.kind
var ans = "通知なし"
if(item.checked) ans = "通知あり"
sview.findViewById<TextView>(R.id.checkedT).text = ans
return sview
}
}
上記でlist_item.xmlの未定義が出るのでレイアウトを追加
app>src>main>res>layout>list_item.xml
テキストビューを追加
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/kind"
android:layout_width="241dp"
android:layout_height="32dp"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:layout_editor_absoluteY="5dp" />
<TextView
android:id="@+id/checkedT"
android:layout_width="70dp"
android:layout_height="30dp"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/kind"
app:layout_constraintBottom_toBottomOf="parent"
tools:layout_editor_absoluteY="5dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
開始時にWebを表示。
戻って、Notificationsを選択。